最近在学FastAPI,我用的是vscode,为了增加自己的学习效率,在已经有GPT4的前提,我又开了个每个月10美元的Github Copilot的会员。

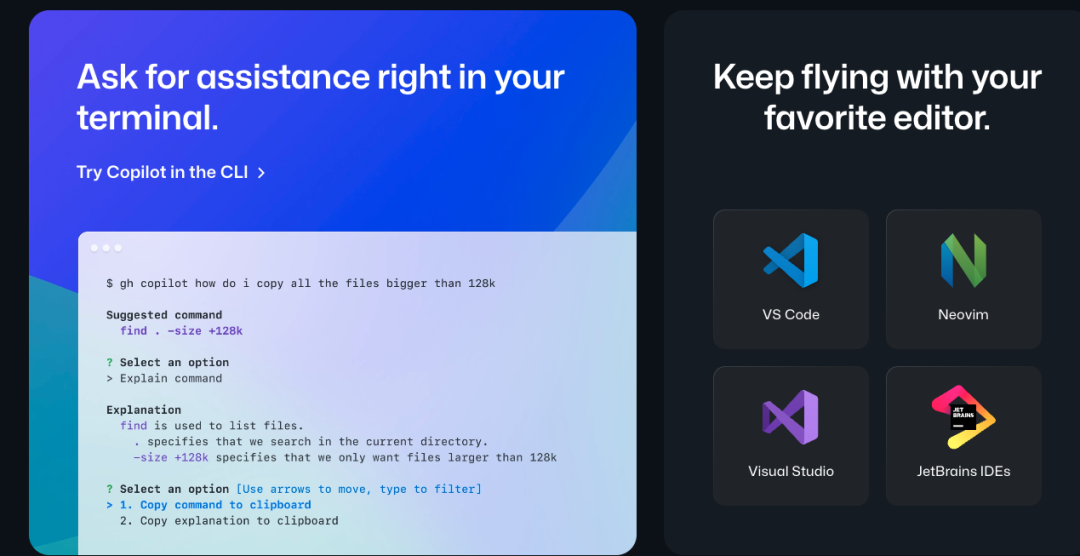
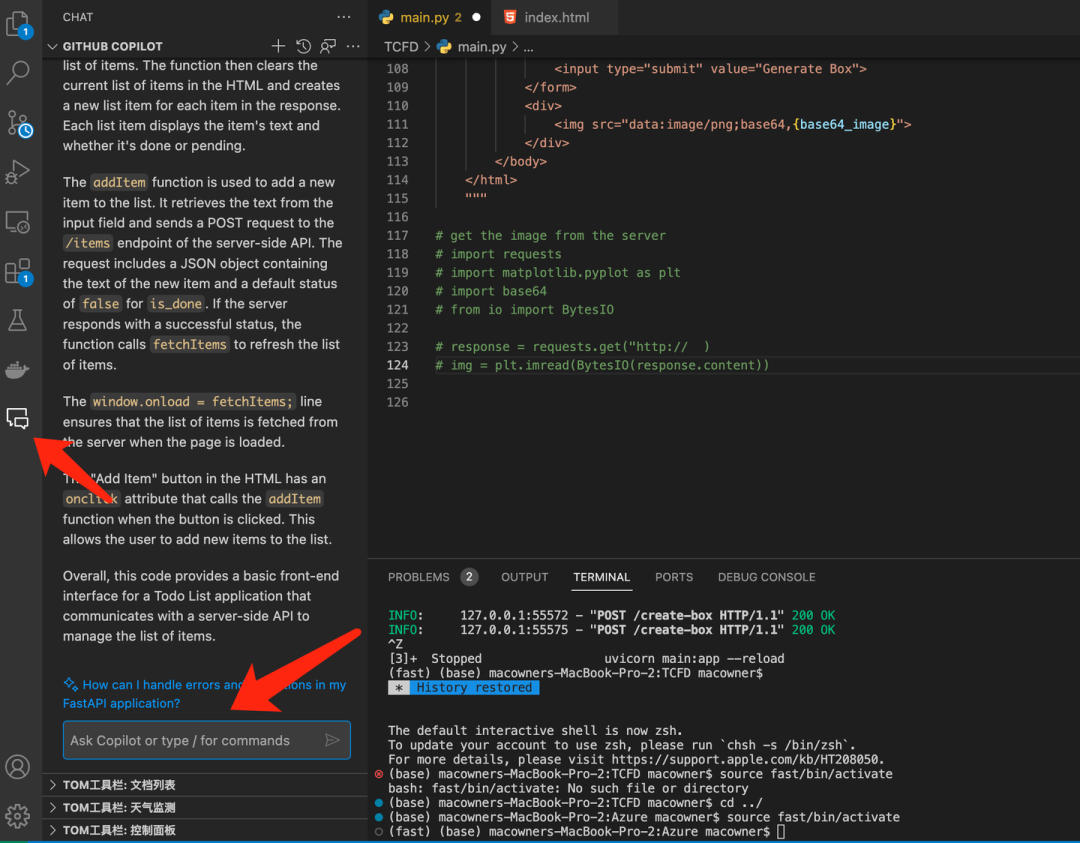
Copilot的主要功能在于对于编辑器全面的整合,基本上所有的部件都能唤起跟AI的对话。
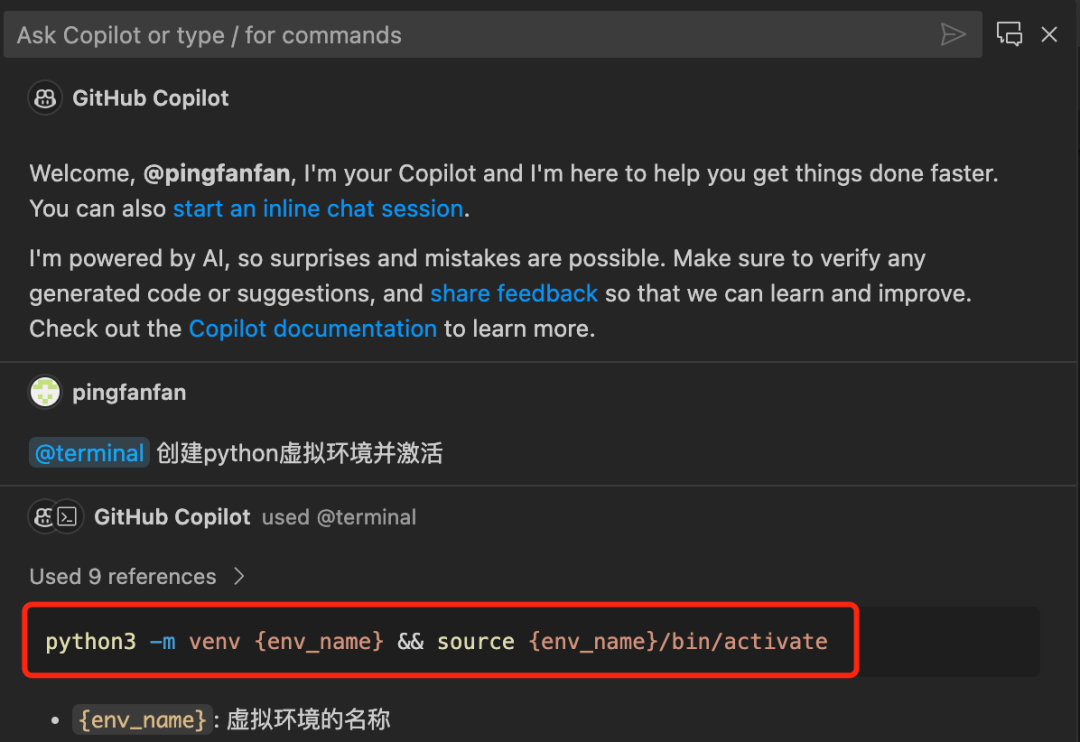
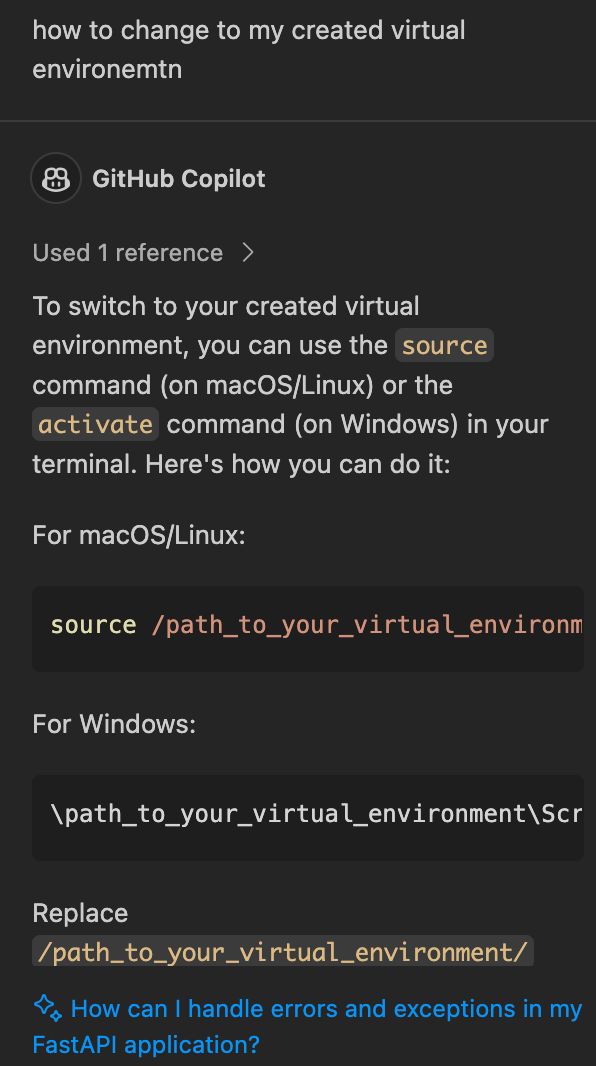
比如我不知道如何创新虚拟python环境并激活,我可以直接Command+I键,在terminal唤出Copilot然后问它就行。

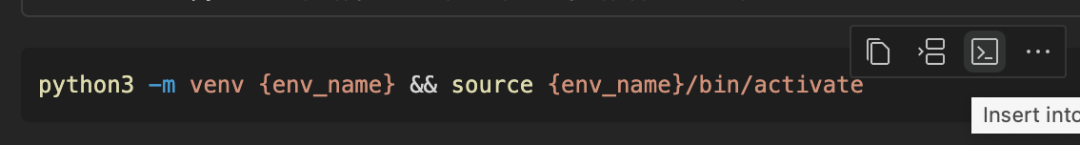
你看它给我提供了代码,并告诉我哪些参数我得自己调整。

甚至你都不用手打,可以一键给你复制粘贴到命令行上,你只需要一个回车。
再比如在Vscode的左边有一个图标,打开后就是一个可以直接对话的机器人,任何代码中的问题都可以直接问它。

比如同样的问题,这个对话栏也可以解决。

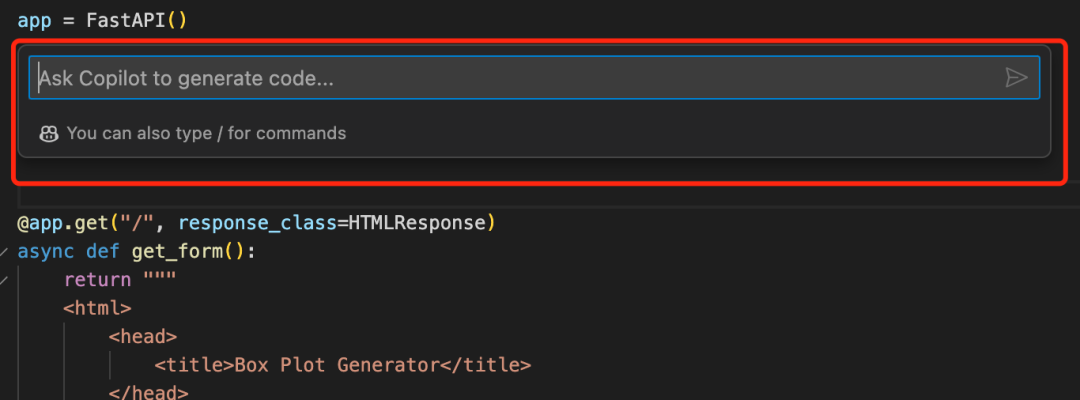
在代码编辑的地方,也可以通过Command+I 的方式唤出Copilot,你可以让它来写代码。

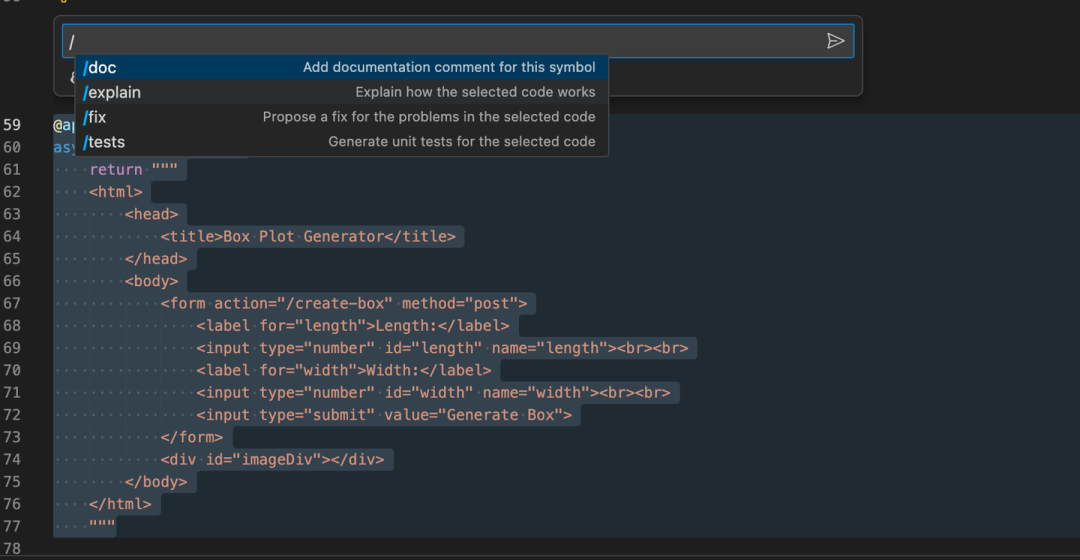
也可以输入/来打开这四个功能,分别是1 写注释文档 2 解释代码 3 修复bug 4 单元测试。

非常智能,我差不多用了一个小时就搞出了一个简单的网页。但其实我还有几个地方没搞懂,就比如这个response在这里的作用是什么。

不过暂时也不影响代码运行,然后我用GPT4对我不懂的地方进行了解释。

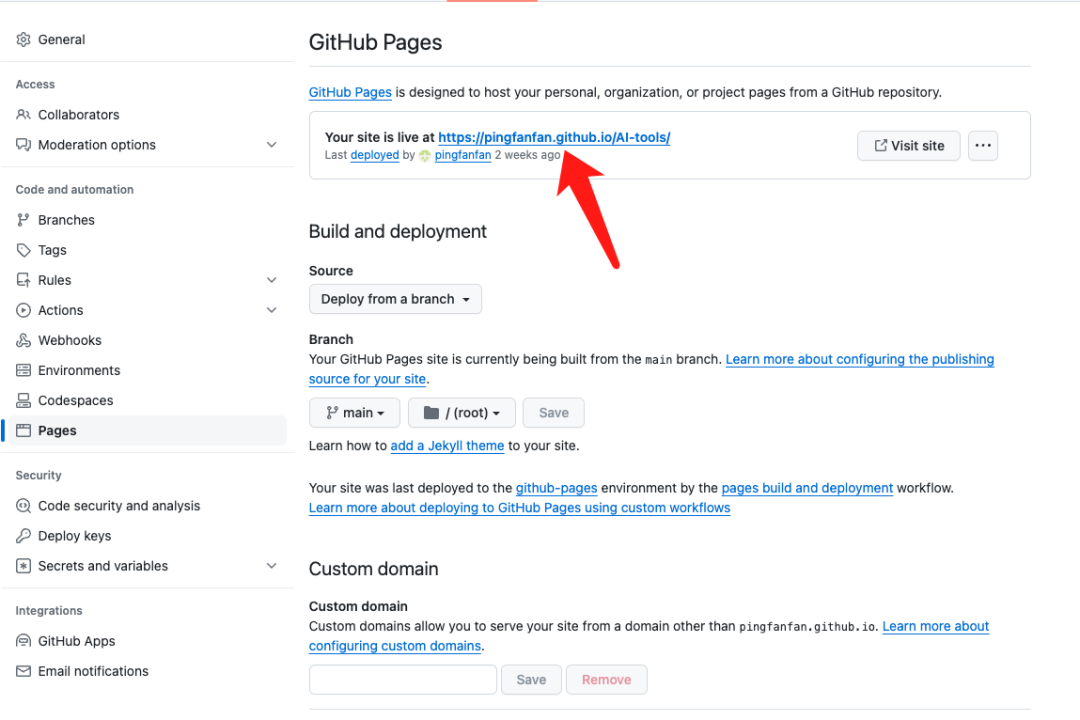
最后分享一个前两天看到的攻略,如果你只需要一个静态网站的话,其实完全可以在10分钟之内搞出来,并且还是完全免费的。
—

并且在vercel上同步也非常的简单,真的就是几分钟就好了,同样的,确实是完全免费。
其实上面的这些攻略都可以在ChatGPT上找到,特别是GPT4所特有的联网功能,基本上可以把各种薅羊毛组合给搜索出来。
比如这一套Github Pages + Vercel的免费策略ChatGPT也非常的了解,甚至可以仔细地指导你每一步的操作。